As we go deeper into the IoT age with screens of many kinds, creative teams have their work cut out for them. Designers have started paring down their toolkits to create at the speed and scale needed to match the pace of today’s digital world. Thankfully, creatives today have more tools and systems available than ever–and The Webby Awards sees some of the best ones. We’ve put together a few tools you can add to your toolkit below, curated from a suite of Webby-winning plug-ins and add-ons.

Material Theme Builder
Figma’s Material Theme Builder gives you more room to play with color in your designs. You canrefine brand colors, get a custom theme, and streamline handoff to developers. It can even make your work more accessible with its dynamic color feature, adapting your work to the users’ interface.
 Picsart Remove
Picsart Remove
For when you’re designing with an image but want to get rid of that off-theme backdrop–use Picsart’s Remove Background tool and create the composition you envisioned. Use the “Remove BG” option to efficiently isolate the piece you needed in just one tap.
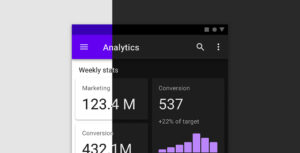
Material Design – Dark Theme Guidelines & Article
Google’s Material Design has introduced a dark interface for those who stray from bright white screens. It was made with low-light spaces in mind and darkens the screen without compromising color.
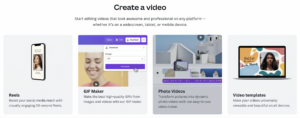
 Canva Video Suite
Canva Video Suite
Use Canva’s Video Suite to create great and professional videos, while still having access to their full suite of elements like transitions, animation, designer fonts, and the audio library.